
Advanced Filtering for ACF Repeater Rows in Elementor: Maximize the Power of the Repeater Support Plugin
As WordPress users and developers, we’re always looking for ways to streamline content management while keeping things dynamic and customizable. If you’ve been working with Elementor and Advanced Custom Fields (ACF), you’re likely aware of the flexibility they offer. But when it comes to controlling which data gets displayed, Elementor’s native functionality leaves a lot to be desired.
That’s where the Repeater Support plugin steps in, bringing a revolutionary feature: Advanced Filtering for ACF Repeater Rows. This allows you to display specific rows from your ACF repeater field based on custom conditions, row positions, and other criteria, all without writing a single line of code.
Let’s dive into how the filtering feature of the Repeater Support plugin can elevate your Elementor projects!
What is the Filtering Feature of the Repeater Support Plugin?
The Repeater Support plugin gives you advanced control over the data displayed in your Elementor layouts, specifically when dealing with ACF repeater fields. ACF repeaters are an excellent way to manage repeated sets of data—such as team members, product listings, or departments. However, when you want to filter which rows appear on the front end, Elementor’s native functionality doesn’t quite cut it.
With the Repeater Support plugin, you gain the ability to filter ACF repeater rows based on various conditions, such as:
- Row positions (e.g., showing only the first or last row)
- Specific ranges of rows (e.g., rows 2-5)
- Custom filtering based on dynamic data or conditions in your ACF fields
This feature is perfect for those who want to display dynamic, conditionally filtered content in a beautifully organized manner.
Key Filtering Features in Repeater Support Plugin
Here’s a closer look at how filtering works in Repeater Support and why it’s an essential feature for your Elementor workflow:
1. Filter by Row Position
The Repeater Support plugin gives you the ability to filter your repeater rows based on their position in the list. This is useful when you want to display specific rows without manually controlling the data.
Here are the position-based filter options:
- first: Show only the first row of the repeater.
- last: Display only the last row.
- n: Show a specific row, such as the 3rd row (e.g., “3”).
- n-m: Display a range of rows (e.g., “2-5” will show rows 2, 3, 4, and 5).
- n1n: Select specific rows by their numbers, for example, “1,3,5” will show rows 1, 3, and 5.
- odd: Only display odd-numbered rows (1st, 3rd, 5th, etc.).
- even: Display only even-numbered rows (2nd, 4th, 6th, etc.).
This filtering capability makes it easier than ever to display exactly the content you want without having to rely on complex queries or manual edits.
2. Dynamic Filtering Based on ACF Field Values
Beyond just row positions, Repeater Support allows you to filter rows based on dynamic data stored within the ACF fields themselves. For example, if you have a repeater field for “Departments” with subfields like “Location” or “Staff Count,” you can set up custom conditions to display only the departments from a specific location or those that have a certain number of staff members.
This dynamic filtering can be incredibly powerful for websites where the content varies depending on user input or context. For instance, showing different department rows based on the current user’s location or displaying products within a specific price range.
3. No Code, Just Flexibility
The beauty of the Repeater Support plugin lies in its simplicity. You don’t need to write any custom code to filter your repeater rows. The plugin integrates seamlessly with Elementor, allowing you to set up advanced filtering directly from the widget interface.
Simply drag and drop the ACF Repeater widget into your Elementor layout, choose your repeater field, and configure the filtering settings according to your needs. Whether it’s filtering by row position or adding dynamic conditions based on ACF field values, the process is intuitive and quick.
How to Filter Repeater Rows Using the Repeater Support Plugin
Let’s walk through how easy it is to apply filtering to your ACF repeater rows with Repeater Support.
Step 1: Set Up Your ACF Repeater Field
First, create your repeater field in Advanced Custom Fields (ACF). For example, let’s say you’re building a team directory, and you create a repeater for “Team Members” with fields for “Name,” “Role,” “Photo,” and “Location.” Add as many rows as needed.
Step 2: Add the ACF Repeater Widget to Your Elementor Page
Once your repeater field is set up, go to Elementor and drag the ACF Repeater widget onto your page. Select the repeater field you created in ACF, and it will automatically pull the data from each row into your Elementor layout.
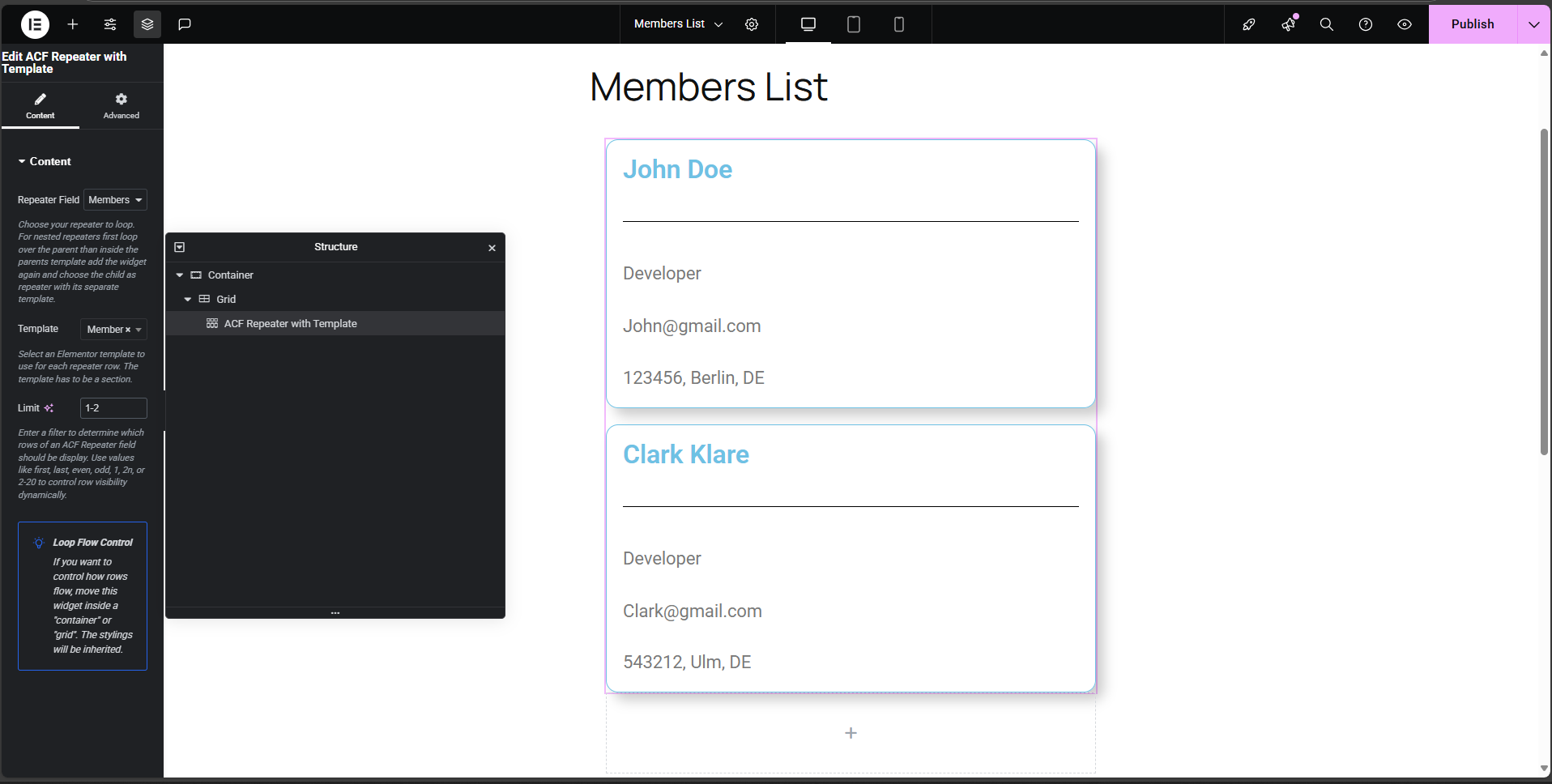
Step 3: Apply Filters to Your Repeater Rows
With the widget in place, open the Repeater Support plugin’s filtering options. This is where you can select which rows to display based on their position, or create custom filters based on ACF field values.
For example:
- You can display only the first few rows by entering “first” or “1-3”.
- You could set up a dynamic filter to show only staff members located in a particular region (by setting conditions on the “Location” field).
Once your filter settings are configured, you’re all set.
Step 4: Customize the Design of Your Rows
Now that the filtering is set, you can use Elementor’s design tools to style each row of your repeater field. Add dynamic content like text, images, and links directly from your ACF fields, and adjust the layout to match your design.
Step 5: Preview and Adjust
Once you’ve applied your filters and customized the layout, preview your page to ensure the content is displayed as expected. If any tweaks are needed, you can adjust the filter or design to perfect the display.
Why You Should Use the Filtering Feature of Repeater Support
The filtering feature in the Repeater Support plugin brings a host of advantages to your Elementor workflow:
- Complete Control: You can choose exactly which rows to display based on position or dynamic field data.
- Effortless Customization: No coding required—just use Elementor’s interface and the plugin’s easy-to-understand filter settings.
- Dynamic Content Display: Perfect for managing large sets of data like team members, products, or services with advanced filtering.
- Enhanced User Experience: Filtered content ensures that your visitors see the most relevant information, improving engagement and reducing clutter.
Conclusion: Elevate Your Content Display with Repeater Support
With the Repeater Support plugin, filtering ACF repeater rows in Elementor is easier than ever. The powerful, no-code filtering options allow you to display exactly the content you need, in the way you want, without the hassle.
Whether you’re displaying team members, products, or departments, the filtering feature empowers you to control which rows are shown based on row position or dynamic content criteria. This plugin adds a new level of flexibility to your Elementor projects and ensures your dynamic content is always organized, relevant, and user-friendly.
Try it today and take your Elementor pages to the next level with advanced filtering for ACF repeater fields!